Belajar Membuat Website Sederhana dengan Apache2

Selamat pagi sobat blogger sekalian, Balik lagi di channel blog krisnawanto777. Pada kesempatan kali ini kita akan belajar bagaimana membuat website sederhana dengan menggunakan Web Server Apache2. Pada Artikel sebelumnya kita sudah menginstall Web server menggunakan Apache2 bisa lihat disini Artikelnya Cara Install LAMP di Ubuntu Server 18.04 LTS Sebelum kita membuat website ada baiknya kita memahami apa itu Web Server.
Cara kerja Web Server

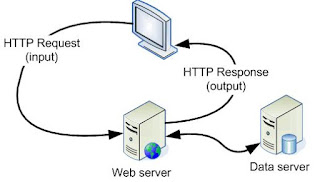
Sederhananya tugas web server adalah untuk menerima permintaan dari klien dan mengirimkan kembali berkas yang diminta oleh klien tersebut.
Pada saat klien (browser) meminta data web page kepada server, maka instruksi permintaan data oleh browser tersebut akan dikemas di dalam TCP yang merupakan protokol transport dan dikirim ke alamat yang dalam hal ini merupakan protokol berikutnya yaitu HTTP dan atau HTTPS.
Data yang diminta dari browser ke web server disebut dengan HTTP request yang kemudian akan dicarikan oleh web server di dalam komputer server. Jika ditemukan, data tersebut akan dikemas oleh web server dalam TCP dan dikirim kembali ke browser untuk ditampilkan.
Nah, data yang dikirim dari server ke browser dikenal dengan HTTP response. Jika data yang diminta oleh browser tersebut ternyata tidak ditemukan oleh web server, maka web server akan menolak permintaan tersebut dan browser akan menampilkan notifikasi Page Not Found atau Error 404.
Installasi apache2 Web Server
Sebelumnya kita akan menginstall Service Web Server menggunakan apache2 untuk installasinya cukup mudah, silahkan jalankan perintah berikut ini.
root@ubuntu18.04:~# apt install apache2
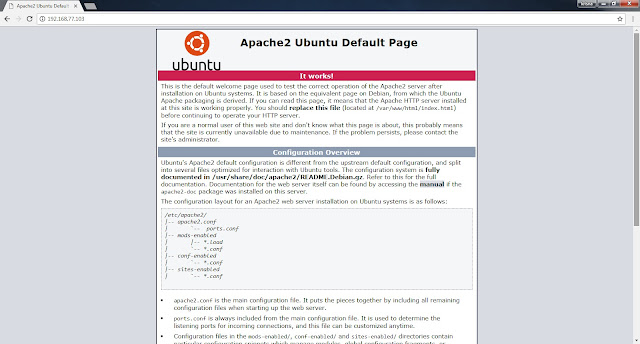
Untuk pengetesan buka browser lalu masukan pada url http://[ip address server]
Jika rekan rekan berhasil maka akan keluar tampilan Default Page dari Apache2, Selanjutnya kita akan membuat contoh website sederhana. untuk penenmpatan website yang akan kita buat berada pada Direktori /var/www/html/ pada direktori inilah kita akan meletakan file-file website yang akan kita buat. untuk beralih ke direktori html silahkan jalankan perintah berikut.
root@ubuntu18.04:~# cd /var/www/html/
Untuk melihat isi dari direktori html jalankan perintah ls, bisa kita lihat di dalam direktori html terdapat file index.html file inilah halaman Default page Apache2 pada Ubuntu.
Selanjutnya kita akan membuat forlder baru di dalam folder html folder ini yang akan kita gunakan untuk menempatkan file-file website yang akan kita buat. untuk membuat folder baru jalankan perintah mkdir. sebagai contoh disini saya membuat folder bernama website1.
root@ubuntu18.04:/var/www/html# mkdir website1
Selanjutnya kita beralih pada folder yang baru kita buat. dan kita buat file index.html pada folder tersebut.
root@ubuntu18.04:/var/www/html# cd website1
root@ubuntu18.04:/var/www/html/website1# touch index.html
root@ubuntu18.04:/var/www/html/website1# nano index.html
Lalu copy file html dibawah ini <!DOCTYPE html>
<html>
<head>
<title>Halaman Test</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1 style="text-align: center;">www.contohwebsite.com</h1>
<p>Ini adalah halaman selamat datang standar yang digunakan untuk menguji pengoperasian
server Apache2 yang benar setelah instalasi pada sistem anda.</p>
<p>Jika Anda adalah pengguna normal dari situs web ini dan tidak tahu apa halaman ini,
ini mungkin berarti bahwa situs tersebut saat ini tidak tersedia karena pemeliharaan.
Jika masalah berlanjut, hubungi administrator situs.</p>
</body>
</html>
Baca Juga : Cara Install Wordpress di Ubuntu Server 18.04 LTS

Simpan perubahan dengan menekan tombol pada keyboard Ctrl + X lalu tekan [ENTER] lalu restart service apache2.
root@ubuntu18.04:/var/www/html/website1# service apache2 restart
Pengetesan
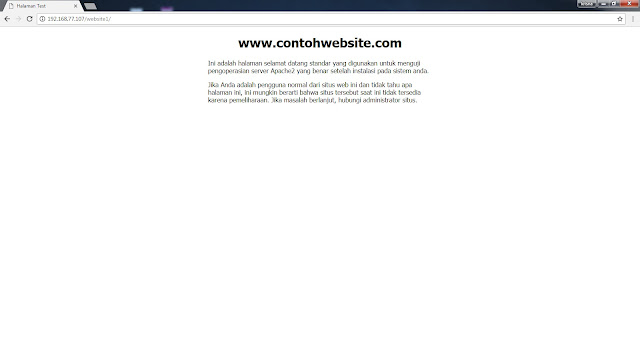
Untuk pengetesan silahkan buka browser rekan rekan lalu masukan pada url http://[IP Server]/namafolder Contohnya http://192.168.77.107/website1/ jadi yang kita panggil masih nama foldernya karena kita belum memiliki nama domain. pada artikel selanjutnya kita akan setting domain dan kita akan translasikan pada website yang baru kita buat.

Demikian kira-kira artikel Belajar Membuat Website Sederhana dengan Apache2 ini saya buat. Semoga bermafaat untuk kita semua. Silahkan Share Jika sobat merasa postingan ini bermanfaat. Sekian & Terimakasih Salam.

mantab bang saya dari trpl
BalasHapusBang izin bertanya, ini supya org lain bisa ngebuka carnya gimna yah
BalasHapusNice info
BalasHapus